 ทราบหรือไม่ว่าการสร้างบล๊อก (blog) หรือ เว็บไซต์ (website) ก็มีความจำเป็นมาก ๆ ที่จะต้องมีหน้าเพจสำหรับการติดต่อ สำหรับใช้ในการติดต่อสื่อสารกับเจ้าของบล๊อก หรือ เว็บมาสเตอร์นั่นเอง วันนี้จะมาแนะนำวิธีการสร้างกล่องข้อความ Contact us สำหรับแปะบนหน้าเว็บง่าย ๆ ไม่เก่งโค๊ดก็สามารถทำได้
ทราบหรือไม่ว่าการสร้างบล๊อก (blog) หรือ เว็บไซต์ (website) ก็มีความจำเป็นมาก ๆ ที่จะต้องมีหน้าเพจสำหรับการติดต่อ สำหรับใช้ในการติดต่อสื่อสารกับเจ้าของบล๊อก หรือ เว็บมาสเตอร์นั่นเอง วันนี้จะมาแนะนำวิธีการสร้างกล่องข้อความ Contact us สำหรับแปะบนหน้าเว็บง่าย ๆ ไม่เก่งโค๊ดก็สามารถทำได้ก่อนอื่นจะต้องเข้าไปที่ เราจะสร้างกล่องข้อความสำหรับการติดต่อ หรือ Contact form นั้น จะต้องสร้างหน้าเว็บขึ้นมาก่อน เพราะเมื่อเราได้โค้ดแล้ว จะได้สามารถนำมาแปะในหน้าเว็บเพจของเราได้ โดยให้เข้าไปที่หน้าเว็บบล๊อกของเรา จะมีแถบเมนูด้านซ้ายมือ แสดงอยู่ ให้เลือกคลิ๊กที่ "หน้าเว็บ" และให้ตั้งซื้อหน้าเว็บว่า Contact us หรือ ติดต่อเรา
ปล. เอาตามสะดวกเลย
เมื่อได้หน้าเว็บรอแล้ว ก็ไปเริ่มสร้างฟอร์มการติดต่อได้เลย โดยให้เข้าไปที่หน้าเว็บ https://app.123formbuilder.com หรือ คลิ๊กที่นี่ ซึ่งสำหรับการสมัครเข้าใช้งานครั้งแรกนั้นจะต้องสมัครสมาชิกซึ่งสามารถเลือกสมัครด้วยการ Log in เข้าด้วย Facebook , Google หรือ Microsoft
Log in เข้าใช้งานเรียบร้อยแล้ว ก็เริ่มสร้างฟอร์มกันได้เลย เพียงกดที่ปุ่ม "New Form" หรือ "Create your first Form" และเริ่มสร้างแบบฟอร์มได้เลย
หน้าเว็บจะแสดงหน้าตาแบบด้านล่างนี้ ซึ่งด้านซ้ายคือเครื่องมือสำหรับการปรับแต่ง และด้านซ้ายมือคือกล่องข้อความที่เราต้องการสร้าง ซึ่งการออกแบบฟอร์มนั้นก็แสนง่ายเพียงลากเครื่องมือด้านซ้ายมาวางไว้ด้านขวา
สำหรับการสร้างฟอร์มการติดต่อ แนะนำว่าให้เลือกเพียง 4 หัวข้อหลัก ๆ นั้นก็คือ
- Short text (1)
- Email (2)
- Dropdown (3)
- Long text (4)
ซึ่งทุก ๆ ฟอร์มจะเป็นการตั้งค่าอัตโนมัติ สำหรับในส่วนของปุ่ม Submit และการยืนยันตัวบุคคล ซึ่งเป็นการกรองว่าไม่ใช่ robot หรือ สแปมนั่นเอง
พอดได้ Filed หรือ บล๊อกกิ้งที่เราต้องการดังภาพตามข้างบน เราก้ทำการแก้ไข โดยการเลือกที่ Filed ที่ต้องการแก้ไข หลังจากทำการแก้ไขแล้วจะเป็นเหมือนกับภาพข้างล่างนี้
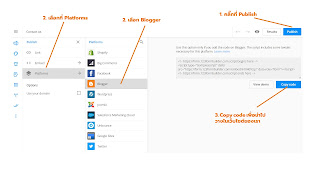
และก็มาถึงขั้นตอนที่สำคัญนั่นก็คือการนำโค้ดไปแปะในหน้าเว็บของเรา ซึ่งสำหรับการจะนำโค้ดไปใส่ในหน้าเว็บของเรานั้นจะต้องทราบก่อนว่าเราจะใช้ในแพลตฟอร์มอะไร ซึ่งทางเว็บไซต์ของ 123formbuilder จะได้ทำการ generate ให้เหมาะสม และในเมื่อเราใช้สำหรับเว็บ blogspot หรือ blogger นั้นให้เราเลือกตามแพลตฟอร์มที่เราใช้งาน สำหรับวันนี้ให้ใช้ใน blogspot ให้เลือก blogspot ตามภาพ
โดยกดที่ปุ่ม Publish > Platforms > Blogger > Copy code
เมื่อได้โค้ดที่เราต้องการแล้ว ให้นำโค้ดที่เราคัดลอกมา ไปวางในหน้าเว็บ Contact us ที่ได้สร้างขึ้นก่อนหน้านี้ โดยให้เลือกมุมมองจากแบบเขียน ให้เป็นมุมมองแบบ HTML และให้นำโค้ดที่คัดลอกมาวางลงในหน้าเว็บเหมือนในภาพด้านล่างนี้
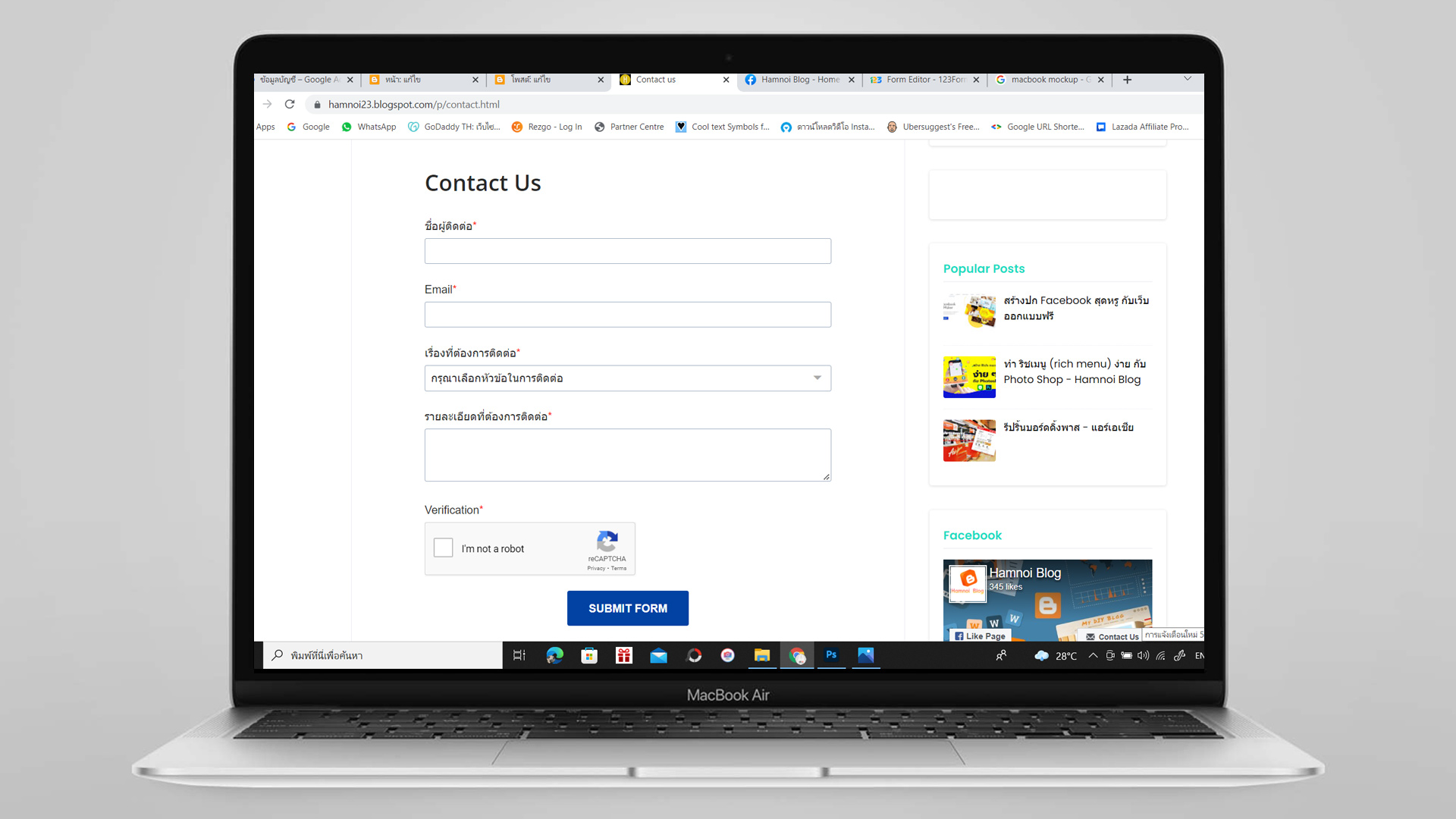
และหน้าตาฟอร์มสำหรับการติดต่อ ก็จะได้เหมือนกับภาพตัวอย่างด้านล่างนี้ ซึ่งมีความเรียบ หรู ดูสะอาดตา และเป็นระเบียบมาก ๆ















0 ความคิดเห็น